Project Overview
During the beginning of the pandemic, CCA MFA students and MBA were cooperating in developing a new job hunting platform in this 48 hours design sprint hosted by Alchemy.us and Workday.
In this over-weekend design sprint, we rapidly and thoroughly researched the customer segments and developed on value propositions we intended to deliver.
During this project, Each of us leads the MFA team to focus on our user research, design ideation, and analysis on the possible key resources such as platform data. For this design sprint, the collaboration experience and design process are prioritized. We focused on the innovation of the platform, usage of potential key resources, and multiple plausible solutions by ideating from different perspectives.
Design Agenda
Day One:
Who are the Alchemy.Us & Partnership with Workday
Customer Segments, Users
Value Propositions, HMW
Generating User Interview Questions
User Interview
Day Two:
5. Insights And Pain Points
6. Persona Crafting
7. What database can we deploy?
8. Team Presentation I
Day Three:
9. User Story And Information Architecture
10. Design Sketch
11. Visual Exploration
12. Annotated on Mid-fidelity Frame
13. Team Presentation II
Problem Statements: Alchemy wants us to create an engaging user experience for students looking for jobs by giving them adequate exposure to available opportunities that fit their skill sets and align with their academic courses.
Final Concepts
Mode Switch
The platform can switch between the user profiles and HR profiles.
HR mode allows user to have a preview to see their profile in HR’s perspective.
Virtual Guidance
Virtual Assistant provides “mock interview” features for students to help them prepare for the actual interview in the future.
Badge Award
We believe the power of gamification can maintain more active users. The badge system helps students/users to feel more confident whenever they accomplish one small step.
Forum
Students and users can share their skills and interview experience to help more people in the same field in the forum section.
Profile page
Badge System
HR Mode
Team Overview
CCA MFA Team
Xiaohan Liao
Anqi Li
Zoey Yin
CCA MBA Team
Felicia Reyes
Nikita Raja
Anita Chordia
Understand The Relationship between Alchemy.us and Workday
Alchemy is an aggregator for students to find jobs with the help of an app, and for employers to find candidates that match their job requirements and organization culture.
Customer Segments: Whom We Are Designing For?
Value Propositions: What do we deliver, communicate and acknowledge in our design?
The workshop was moving to remotely due to COVID-19 later so MFA and MBA were using different tools to research on what value we wanted to deliver for our focused user groups, the new graduate students.
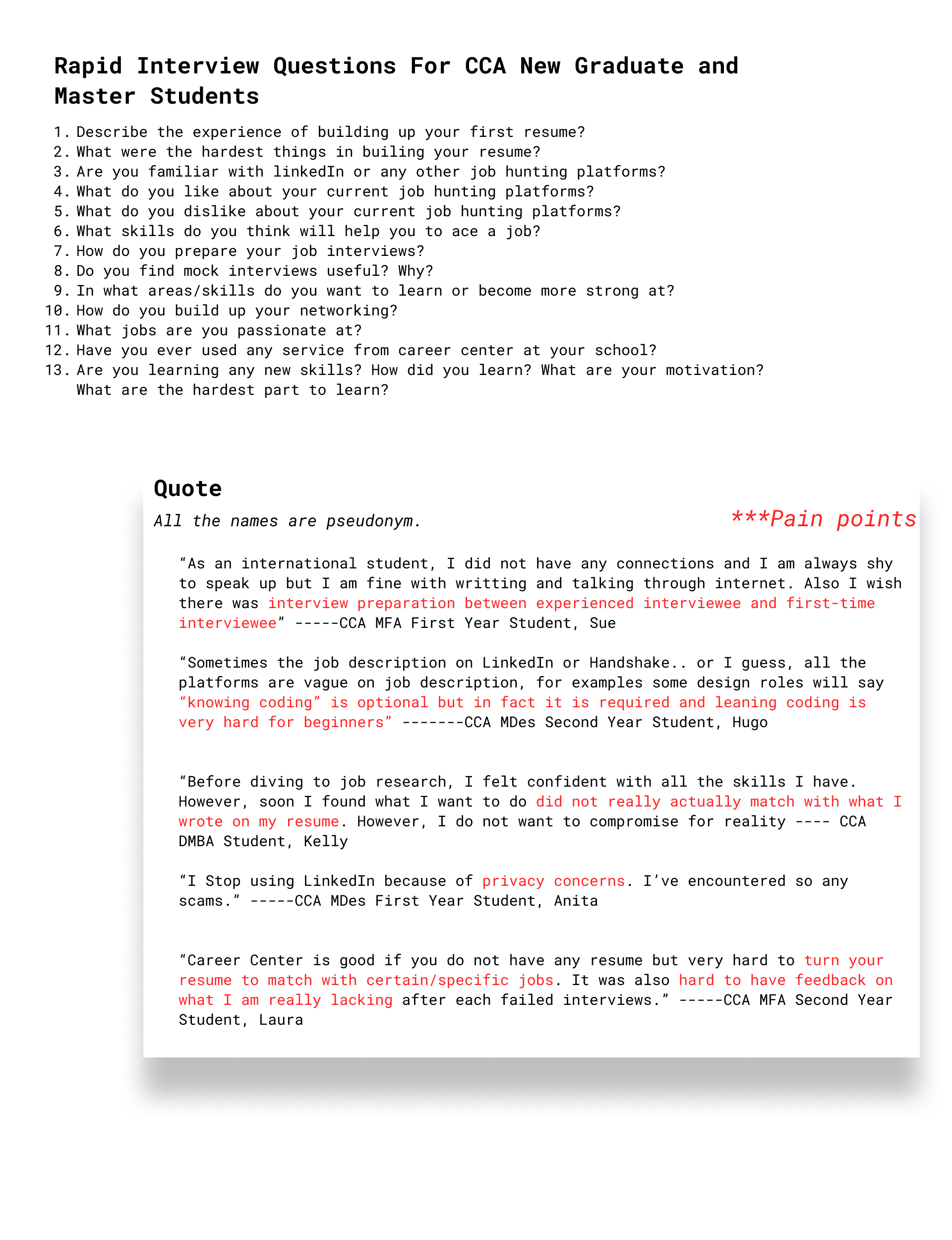
User Interviews:College Students
Although the time was really tight and also pandemic began, we decided hold a rapid group user interviews by questionaries to have better vision and generate important insights.
More pain points through conversations
Financial Pain points: they have to pay up for example for LinkedIn premium service sometimes, it can a burden for students for struggling to be financially independent.
Productivity Pain points: job descriptions are vague in job hunting platforms. Users waste time applying for jobs that are not actually matched with them
Accountability Pain points: some companies/hr are using AI to automatically search the resume. And new grads are not aware of that and they have no idea whether their resume fits into the categories.
Process related pain points: users found out jobs that they feel they are fit in but some of the ceratin task require amount of time to learn and it is very hard to keep self disciplined
Personas
We decided our target audience for this application is the new undergraduate who just graduates from college. There are three types of users and different scenarios, and each of their needs is varied. For example, Kelly represents users going to graduate soon and already have her resume. The pain points we highlight with tags show how the current Workday platform that Alchemy is integrating only shows the letter grade. However, as a student in the creative field, unlike a student in the engineering or science field, a letter grade sometimes is not capable of showing the quality of design strength and communications strength.
Therefore, after we generate the persona, we decided to look closely at how might we analyze and use the Workday data to give HR a more comprehensive overview of students while they are hiring? What possible data type Workday can bring in in the future to help the employer understand students more comprehensively in job hunting?
Understanding Workday Data
In this section, we dived into analyzing what data on workdays we can use on our platform.
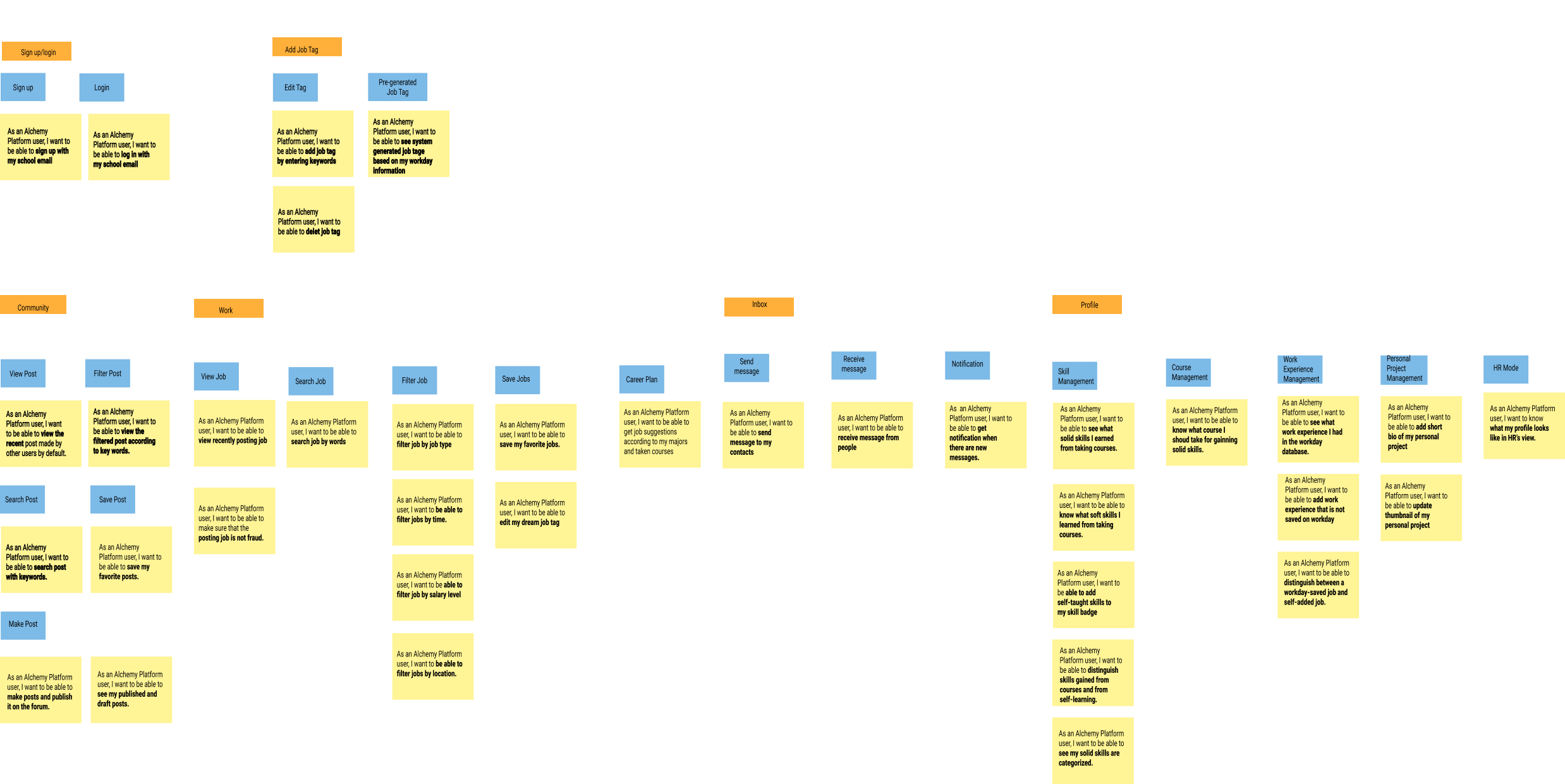
User Story
After quick reflection and taking insights, we also took moments to reflect on ourselves, as students on these questions. Finally, we decided to use a user story template because we consider this Agile tool is efficient to describe what we want to design from the user’s perspective.
Screen Ideation and Information Architecture
For the last part, we spent time iterating different approaches for screens, held a quick paper prototype user test, and converge to the final screen and functions.
We quickly conducted a paper usability testing and some concerns are :
Can students choose whatever modules they want to have on their profile? For example, if users are finding their first jobs, “works” section may be empty. We need reconsider the word / content writing
Gamified experience made it less accountable. We need to balance the vibe of fun & seriousness.
How to make sure that students are actually learn/developing the skills?
We resolved partial concerns such as using different color system for badge to indicate the skills that students learning outside of platform(self claimed) or within the platform(proof provided such as certificate).





We created a low-fi user flows via wireframes for walk through all the use cases before we moved to visual exploration.
Visual Exploration



Takeaway
This three-day design sprint was really unique experience for me. I had a chance to work with different people and learned how to collaborate to bring optimized results. In rapid design development, collaboration is really important to get inspire, iterate and generate. Listening to each other and also quickly learning each others’ strengths are very essential in the late process especially for cross-field collaboration.
The design sprint was very short but also should not compromise any research process. Therefore, choosing the right tool would help to keep the efficiency and quality. Some tools are for business, but UX and Business share a lot of overlapping areas because they are both looking for designing a strategy for companies and thinking of users. These tools may have different names but they work in the same ways. Finding overlapping and reflection on each part of the process was a good experience for practicing designing to solve the real-world problems.